Create A DNA First
Create your design environment, structures and generate scripts first. This is called your application's DNA.
Design Your Application
Design and model your application. In this phase you are designing your application layers.
Generate Code
Generate code from your designs. This will create most parts and layers of your application automatically.
Add Custom Code
At the end add your business rules and custom code, test and deploy. Repeat this workflow in all iterations.

Core Models Are Used To Create Your DNA
With core models of Parware Code Generator you can create your own application design environment, which is a set of entities, relations, properties, diagram definitions and scripts for code generation. This will be you application's DNA. In fact you are creating you'r own modeling language that we call Customized Modeling Language or CML (in contrast to Unified Modeling Language or UML). We are going to cover all major programming environments, like Asp.Net, NodeJS, PHP with different database engines like MySql, SQL Server, Oracle and MongoDB. Also we will cover front end technologies like ReactJS, Angular and Vue.

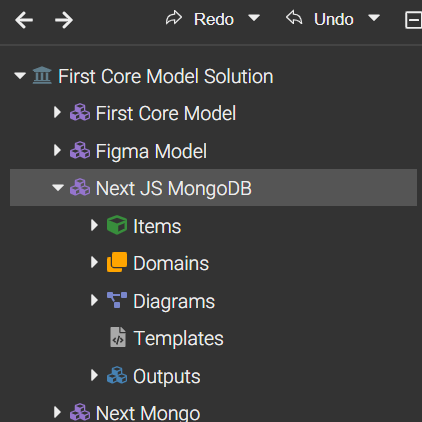
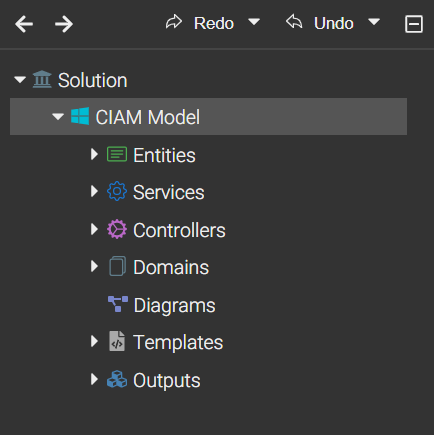
Create application's model
After you created your Application's DNA or Customized Modeling Language, you are ready to create your applications based on this DNA. You may have lots of applications in this way but all have same DNA. Web, mobile and desktop applications do not make any difference in this way as long as your DNA support them. By modeling your application you can generate all kind of artifacts. From table DML definitions, entities and service classes to user interface for web and mobile applications all possible with DNA programming. With some logical software design and quick documentation added to your DNA you will feel the Nuclear Power of DNA Programming.

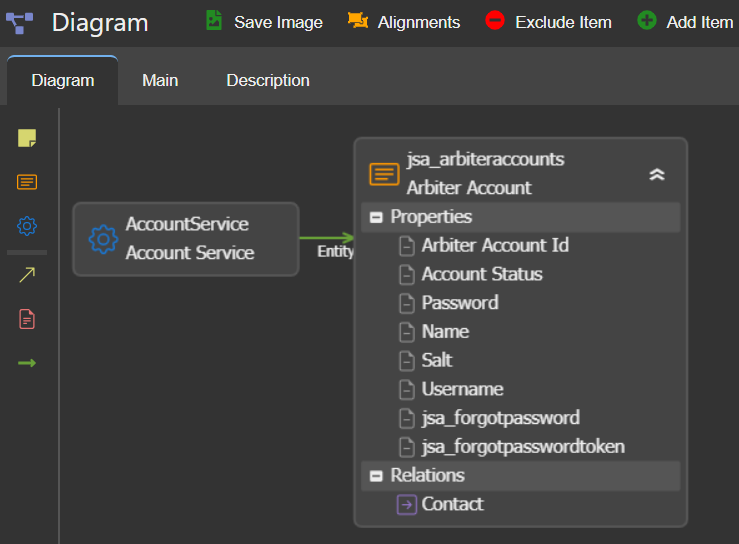
Extensive Use Of Diagrams
Visualize your models in diagramms. We provided Entity Relationship Diagram built in Parsware Code Generator and you can use it for any part of your application. You can define which items and relations are available for diagramming in your DNA design. Normal use of digramms are Class Diagramms, Entity Relationship Diagrams, Activity Diagramms, Workflows, Storyboards and etc.

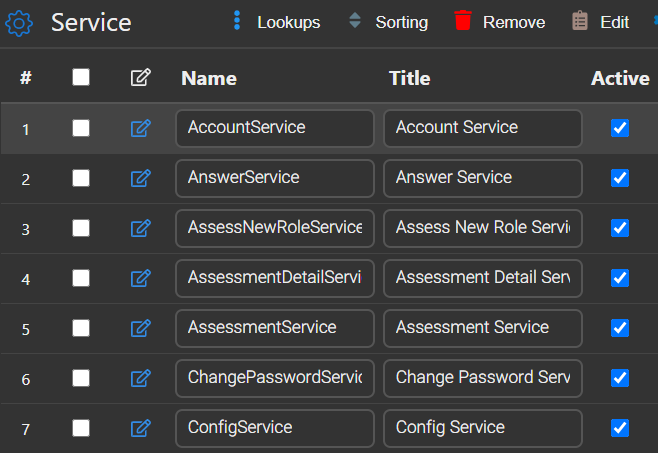
Edit Data In Lists Quickly
Speed is very important in Parsware Code Generator, that's why we have list view for any item in the model to quickly add multiple items at once. List view normaly shows name and title for any item. But you can customize your DNA to show most important properties of the model items in the lists.

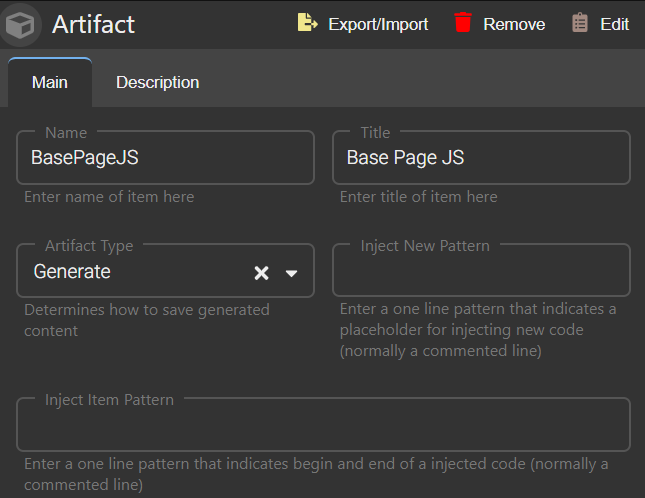
Edit Data Details In Forms
Forms are used to edit details of any model item. You can design your forms in a tabbed view to show all available properties of any model item. We support different kind of controls to edit different type of data. Controls like TextBox, CheckBox, Radio Buttons are used for simple data types and Lookups are used to select items in relations.

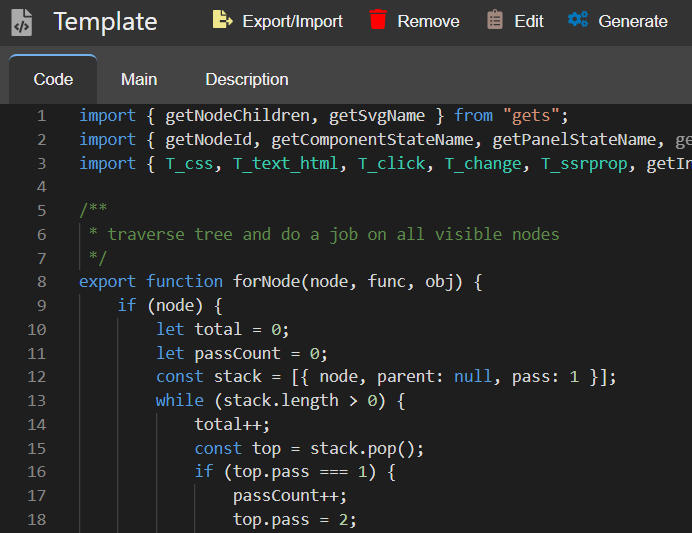
Enjoy Built In Code Editor
It's a code generator. And what is important for coding more than a code editor? We have a built in code editor for editing "Generate Templates" and "Custom Action" codes of DNA or any type of code that you need for your code generation, so you don't need to switch between a code editor and Parsware Code Generator.